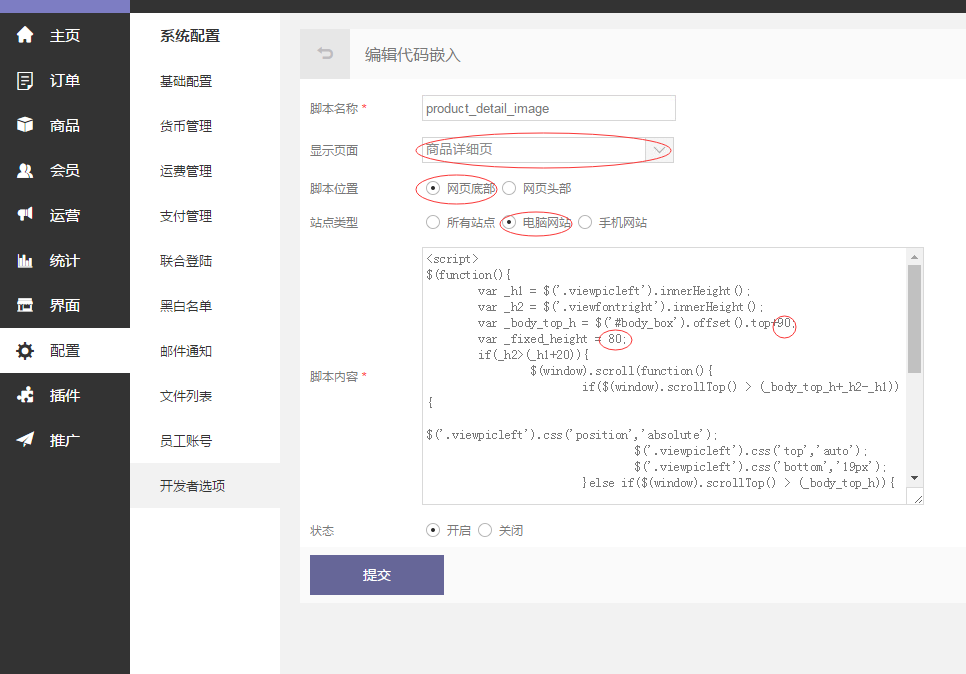
详细页左右2列主图跟随的JS代码

<script>
$(function(){
var _h1 = $('.viewpicleft').innerHeight();
var _h2 = $('.viewfontright').innerHeight();
var _body_top_h = $('#body_box').offset().top+90; // 根据模板的头部高度更改!
var _fixed_height = 80; // 如果有漂浮头部的高度!
if(_h2>(_h1+20)){
$(window).scroll(function(){
if($(window).scrollTop() > (_body_top_h+_h2-_h1)){
$('.viewpicleft').css('position','absolute');
$('.viewpicleft').css('top','auto');
$('.viewpicleft').css('bottom','19px');
}else if($(window).scrollTop() > (_body_top_h)){
$('.viewpicleft').css('position','absolute');
$('.viewpicleft').css('top',(($(window).scrollTop())-(_body_top_h)+_fixed_height));
}else{
$('.viewpicleft').css('position','relative');
$('.viewpicleft').css('top','0');
}
});
}
})
</script>